Selected works > Asthma Helper
AsthmaHelper
Helping parents manage kids with Asthma without stress.
UI/UX | Product Design | User Research
AsthmaHelper is digital solution designed to help children who suffer from asthma. It provides easy and seamless monitoring of their vitals so their parent can be certain they are fine even when they are miles apart.
In this case study we solve major pain points of parents by integrating wearable technology and/or a smartphone application.
Highlights
Problem Space
Asthma is the leading cause of hospital admissions for pediatrics in Canada. By the age of 12, 20% of children in Canada are diagnosed as asthmatic. I empathize with the many children that battle with asthma. We saw an opportunity and wanted to create a solution that would allow children and their caregivers to manage their condition better.
Percentage of Diagnosed Asthmatic by Age 12 in Canada
The solution
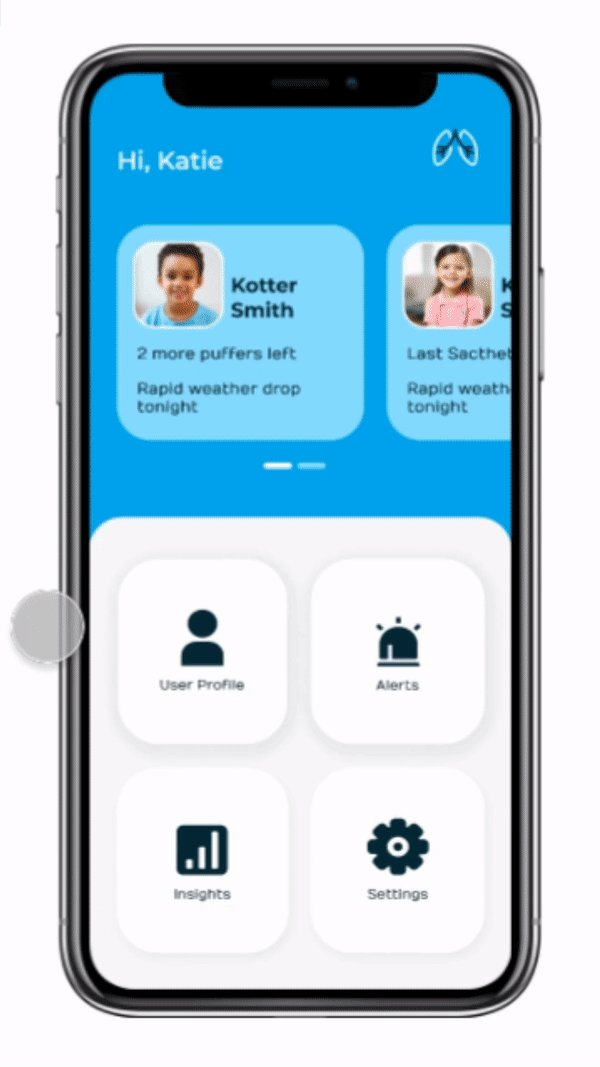
I designed a solution that implements a phone and smartwatch app, when paired feeds data from the smartwatch to the phone and based on presets can notify phone user (parent) on status of the smartwatch user (child) real time.
Try out the prototypes.
Setting the stage
As i sought to understand the problem space. I spoke to with several people who have lived through asthma and are now adults. It became clear they all now understand their body and its limitations therefore no longer have to worry about the condition. They however alluded to struggling when they were much younger. I then focused on a smaller subset who feel the impact of asthma more, the kids and their parents.
44% of all Asthma attacks is for children less than 18 years. They form only 25% of the Current asthma population.
-www.cdc.gov/asthma (2019 report)
Opportunity
There is a great opportunity for over 3 million canadians living with Asthma to be better prepared and nip asthma attacks in the bud before they become crisis. This solution will also create new possibilities for rich data that can help us understand asthma and how to manage it better.
Hypothesis
I believe parents who have experienced near asthma attack with their children are more predisposed to invest in a solution that helps them remain present in their kids live, whether at school or with other friends at play.
Problem definition
Parents/caregivers for kids with Asthma are constantly concerned about what their kid is doing in school or when away. Kids, on the other hand, do not want to be left out of activities on the account of their condition and do not want unnecessary attention. This led to the problem statement (HMW-How might we) for this case study.
How might we assist parents of Kids with Asthma to eliminate the fear and uncertainty when the kids are not around them.
Identifying the user
After synthesizing the primary research collected we identified a common theme of prioritizing young people. We therefore identified the two key persona types.
We are creating for a young child as well as a parent. We then sought to determine their likes, dislikes, goals, frustrations, demographics, personality and motivations.
Core flow
Phone App flow
Smartwatch App flow
Sketches
Watch Interface Sketches
1. Preventative tips for asthma attacks.
2. Information on heart rate and normal.
3. Heart rate monitor graph.
4. Medication reminder, name of pill, and time to take it.
5. Homepage with icons for each subsection.
6. Heart rate information beats per minute.
7. List of Kotter’s asthma symptoms.
8. List of Kotter’s asthma triggers.
9. Records of vital signs and important info.
10. Peak flow information.
11. Mild attack tips to help.
12. Call for help - Mom.
13. Call for help – Doctor/nurse.
14. Call for help - Emergency.
Phone Interface Sketches
1. Asthma Helper Logo.
2. Login screen (username, password.)
3. Sign Up! option.
4. Sign Up Screen, input personal and child information.
5. Medication reminder (set time, date, medication.)
6. Kotter’s profile information (name, age, date of birth, etc.)
7. Functions including, medication reminder, triggers, stats, etc.)
8. Alert! Katie will receive when Kotter is having an attack.
9. Emergency call option Katie can select if immediate assistance is needed.
Low-Fidelity Wireframes
In developing the solution i did quick wireframes for the key pages for the proposed solution and tested with young people and parents to have a feel of the feasibility of the key screens.
Observations and Adjustment
We found that we could not leave any heavy lifting in terms of app setup and inputing information to the smartwatch. So we expanded the phone flow to do more of the solution management.
We streamlined the Smartwatch flow to make it extremely easy for the child user to reach out for help and get management tips and made all the other details secondary.
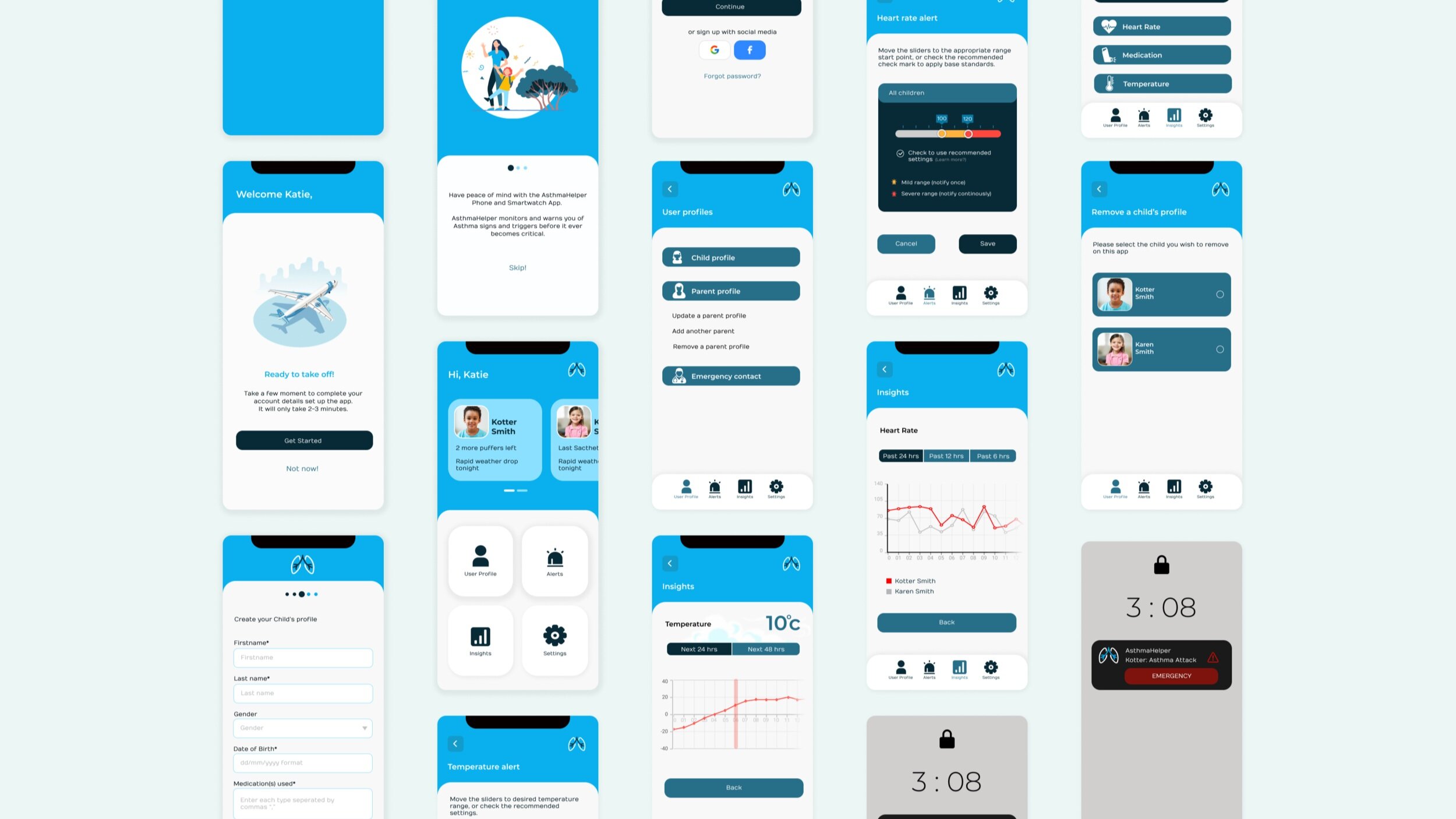
Key solution features
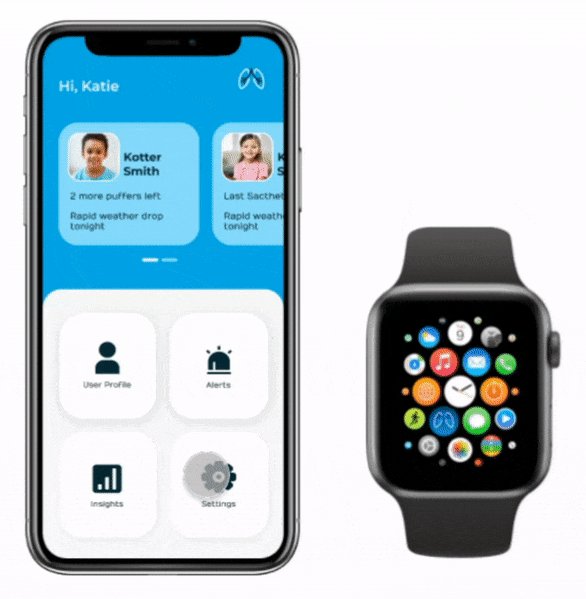
Onboarding
The process was implemented with the ease for the user in mind, I designed the prototype to include social login, allowing the user to signup using their social account.
There is also a recap in the intro slides describing the huge benefits of using AsthmaHelper before user signs on.
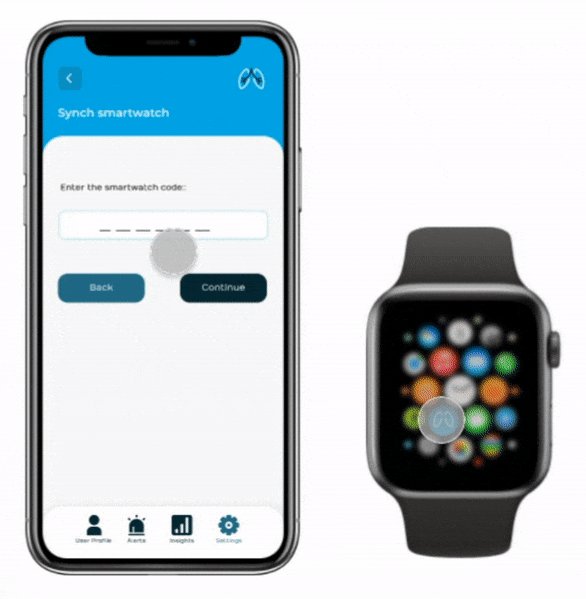
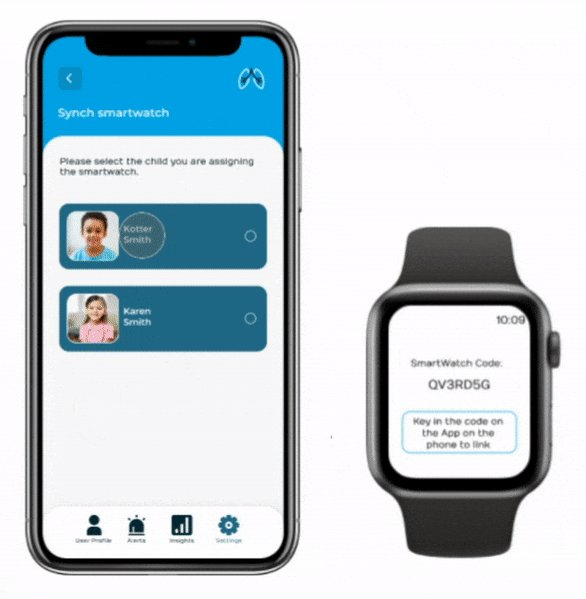
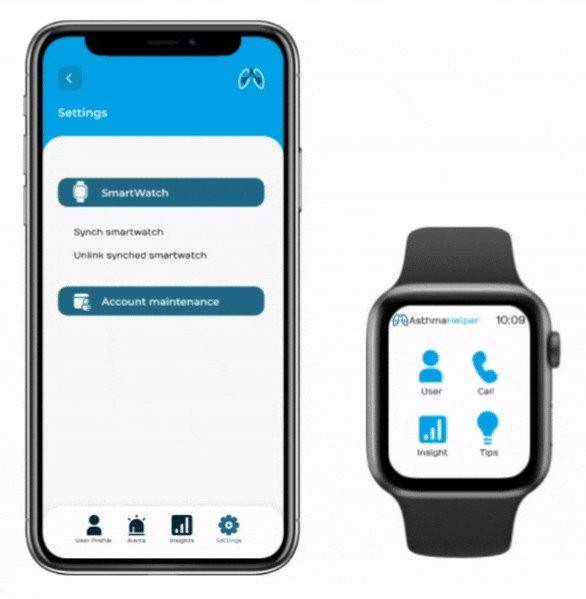
Synch Smartwatch
The synch process is completed by getting the code on the Smartwatch app and using it to synch with the phone app.
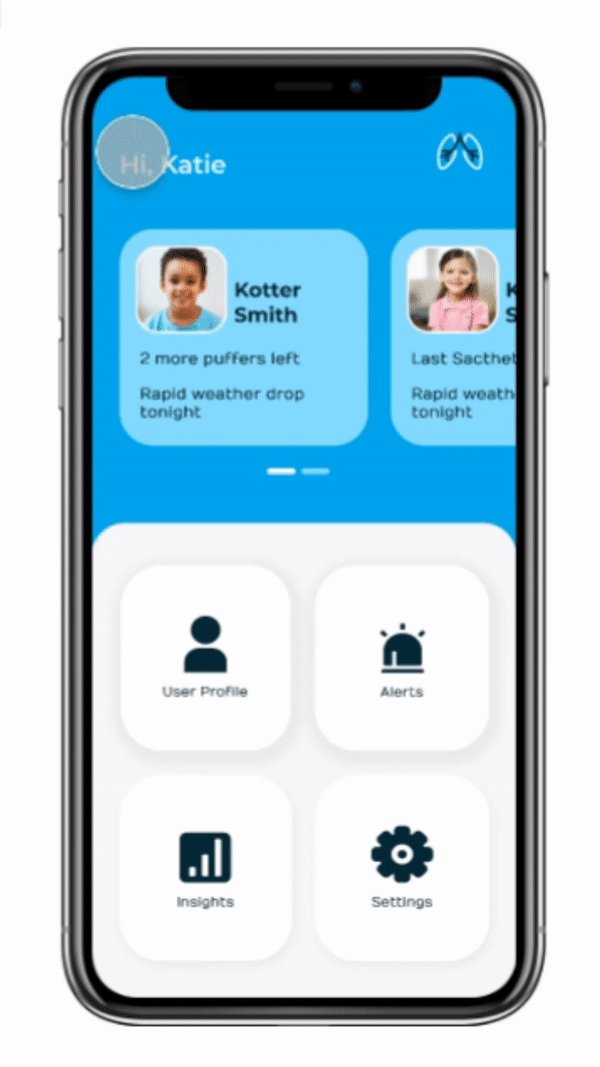
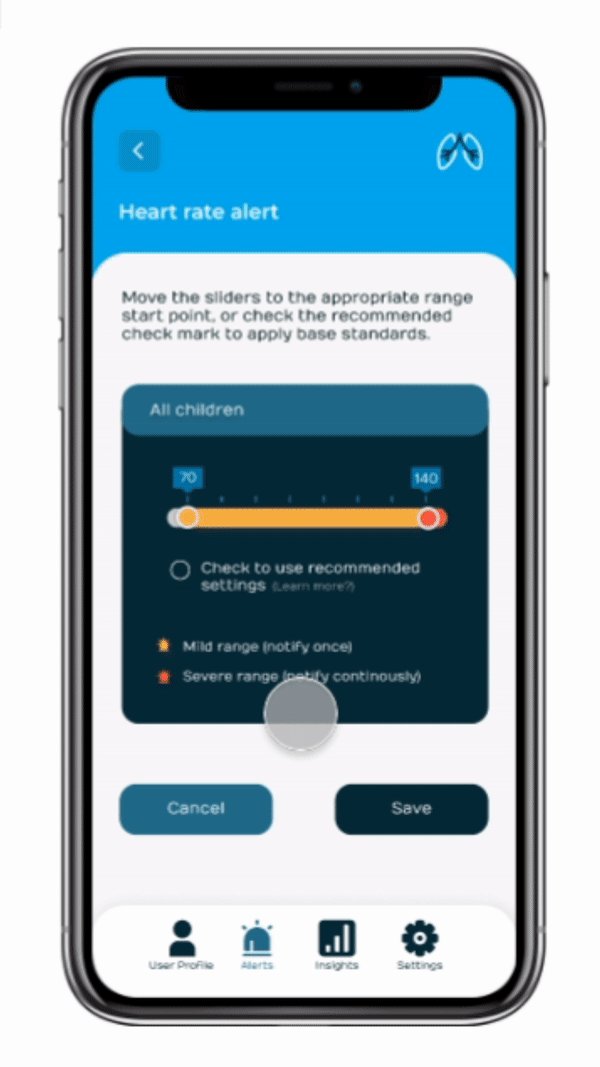
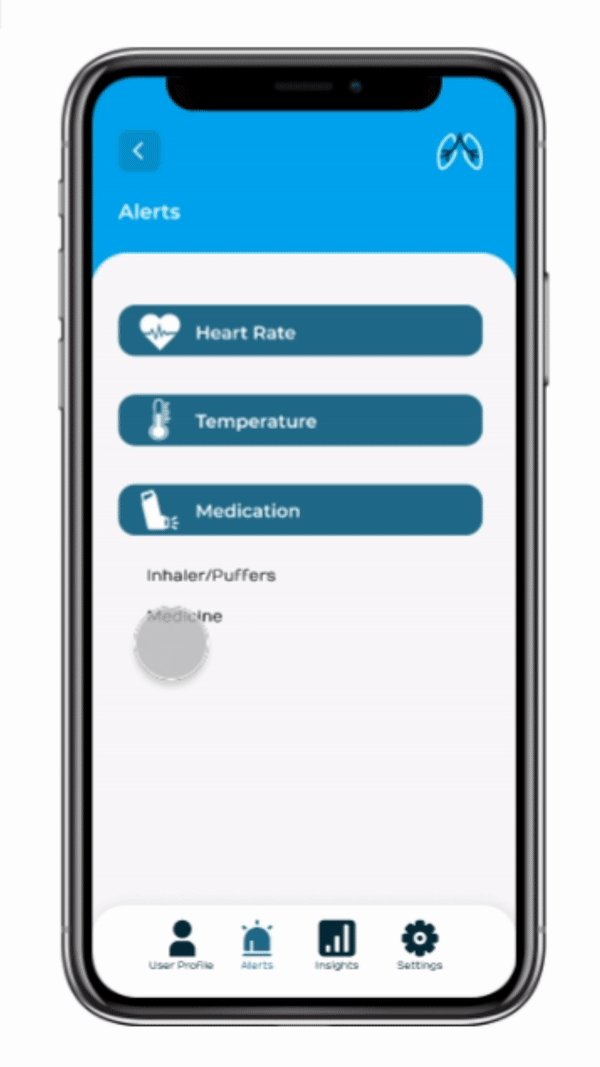
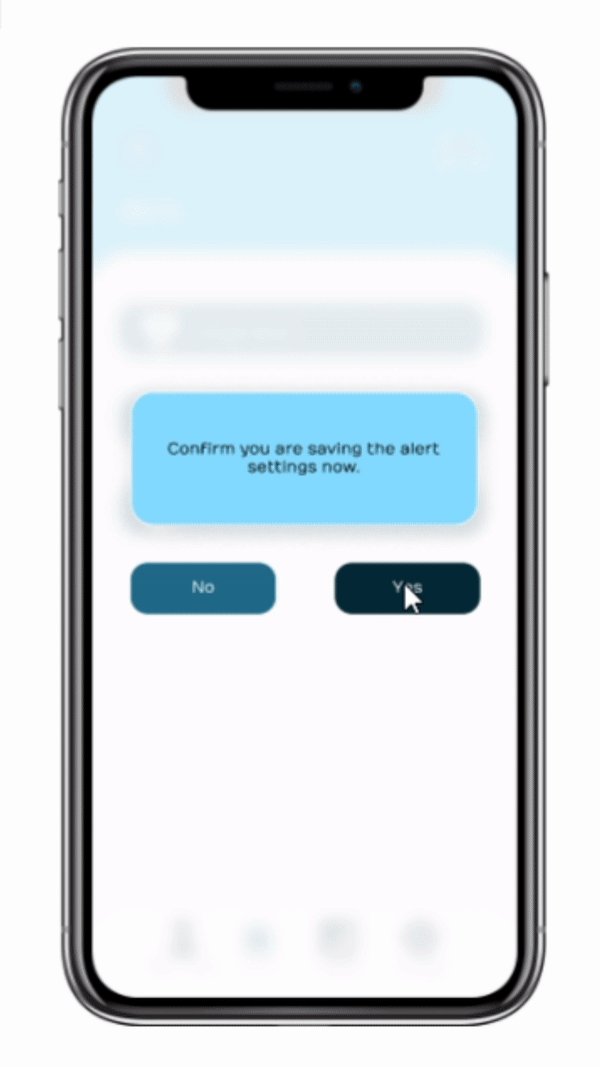
Alerts
You can set alerts for heart rate and temperature on two warning levels. You can also use the recommended warning level by checking the appropriate check box.
The reorder alert for medicine and puffers can also be set. once you know the frequency of use and the refill reorder timelines.
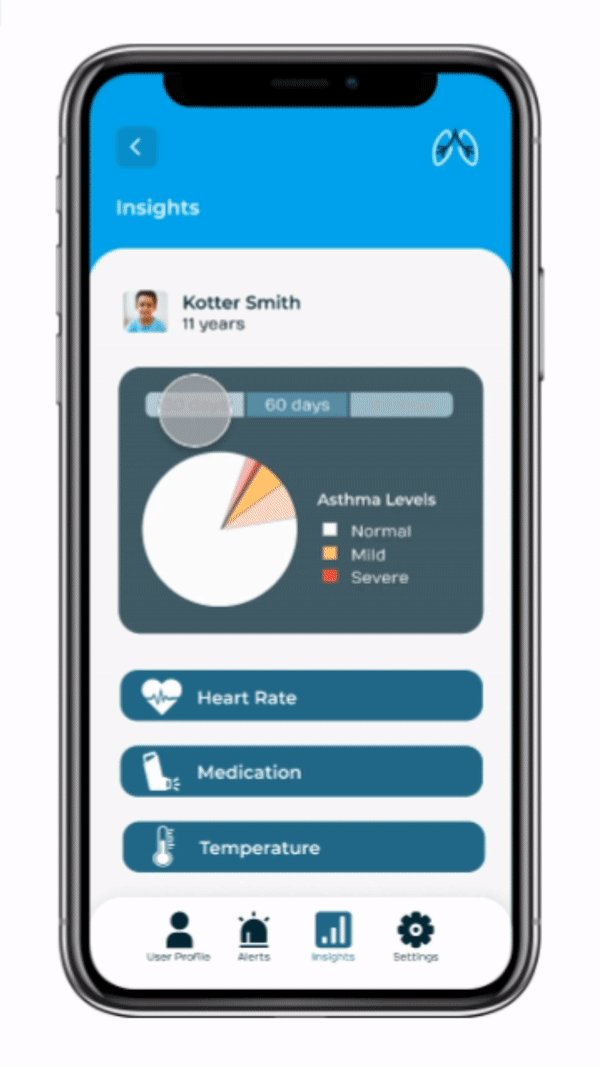
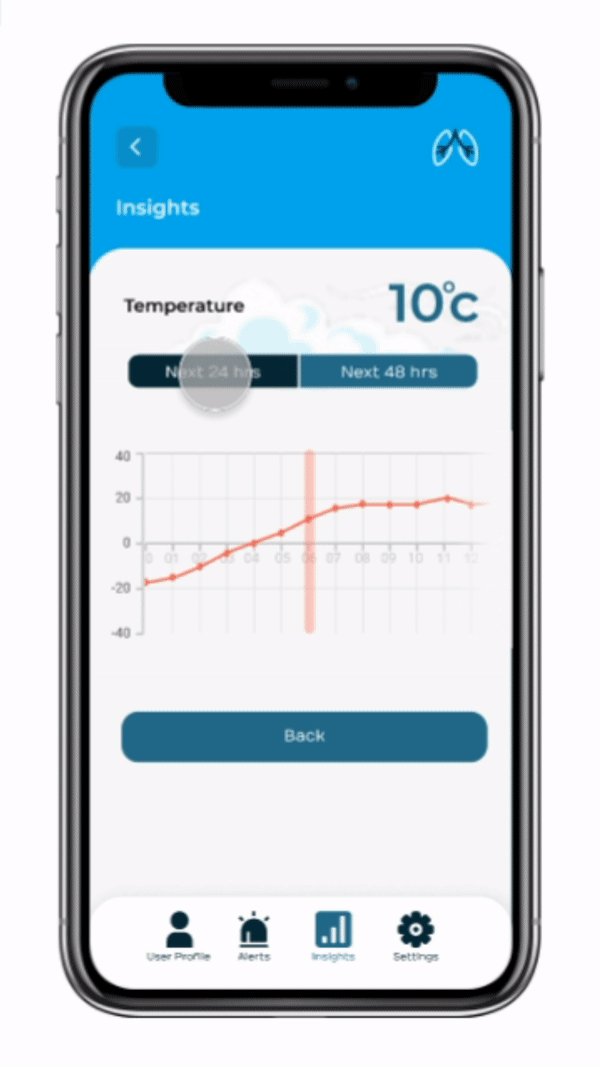
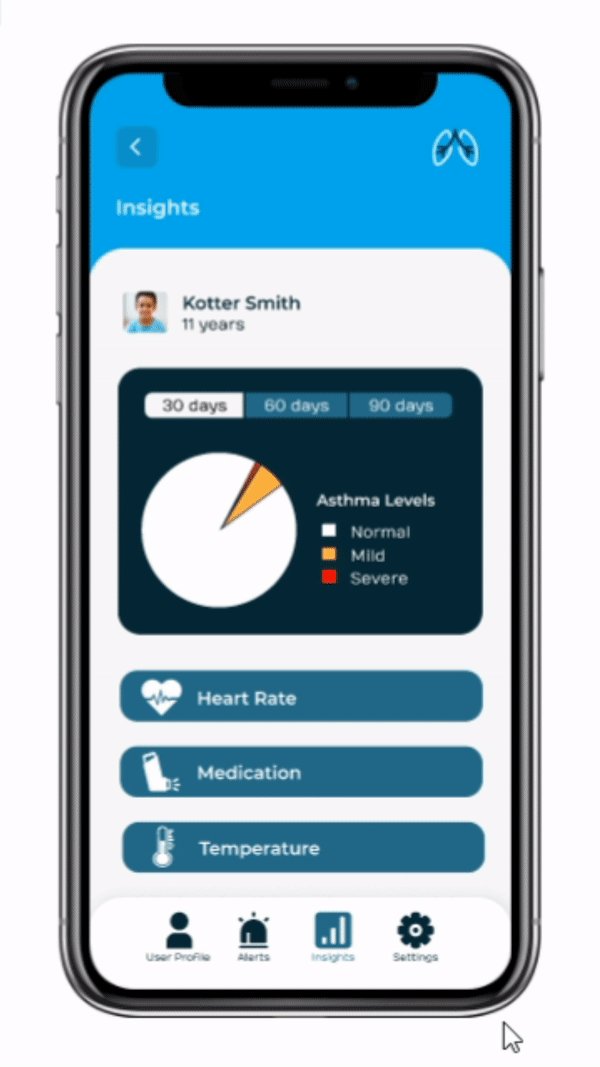
Insights
The provides weather forecast viewable as a graph for the next 24 or 48 hours. The data represented in a pie chart for each child shows the Asthma levels based on the data collated over the past 30, 60 or 90 days.
You can also see the heart rates for three time range from past 6 hours to the past 24 hours.
You can also see the info for inhalers and medicines as well.
Calls for help and asthma management tips
The call for help and tips were placed first as they are the most crucial part of the smartwatch functionality.
The smartwatch also educates the child for medicine and inhaler usage under the tips section.
The emergency call button are also made in red to draw attention to it and not be missed.
Test Findings
The Prototypes were subjected to usability test with participants that gave very useful feedback that was put to a grid and analyzed, the following are the key summations of the feedback.
Top Findings
All users were able to complete all the tasks we assigned within the time we assumed.
Most of the users' evaluation of "ease of use" and "happiness" are higher than 8/10, only one person gave 7/10 in one task because she was confused about an icon's meaning.
Other than above, users gave us some useful improvement suggestions at screen level. These issues will influence users' ease of use and happiness.
Page/Screen Level Findings:
For the phone's initial UI, the blue colour on the tabs were not friendly to people who are colour blind and a new colour scheme was adopted.
The entrance of the insight page was called "Statistics" in the phone's interface initially, it's hard to realize what exactly is "statistics”.
In the watch's UI, the medication's icon was a pill initially, it confused some users. One user suggested changing it into a clock.
In a nutshell
Experience Innovation
Asthma Helper has created a supportive connection between parents and their children. This connection allows Katie to monitor Kotter’s asthma easier and increases the chance of getting assistance. We were also able to brand and market AsthmaHelper while creating a functional application.
Balancing Business, People, and Technology
I always considered user needs first
First came up with an idea - for an inhaler in a watch. But we finally put this idea on hold because it had some implementation issues, and time constrain.
Focusing on business, people and technology we have implemented this solution as a mobile app and wearable technology.